Top JavaScript Interview Topics
Hi everyone! In this article, we are going to learn about very important topics in JavaScript, which are must-knows if you want to crack development interviews. The topics we are going to discuss here are:
Scope
Single-Threaded
Call-Stack
Hoisting
Scope 🔭
Scope in JS determines the accessibility of variables and functions at various parts of one’s code.
In general terms, the scope will let us know at a given part of the code, what are variables and functions we can or cannot access.
There are three four of scopes in JS:
Global Scope
Local or Function Scope
Block Scope
Lexical Scope
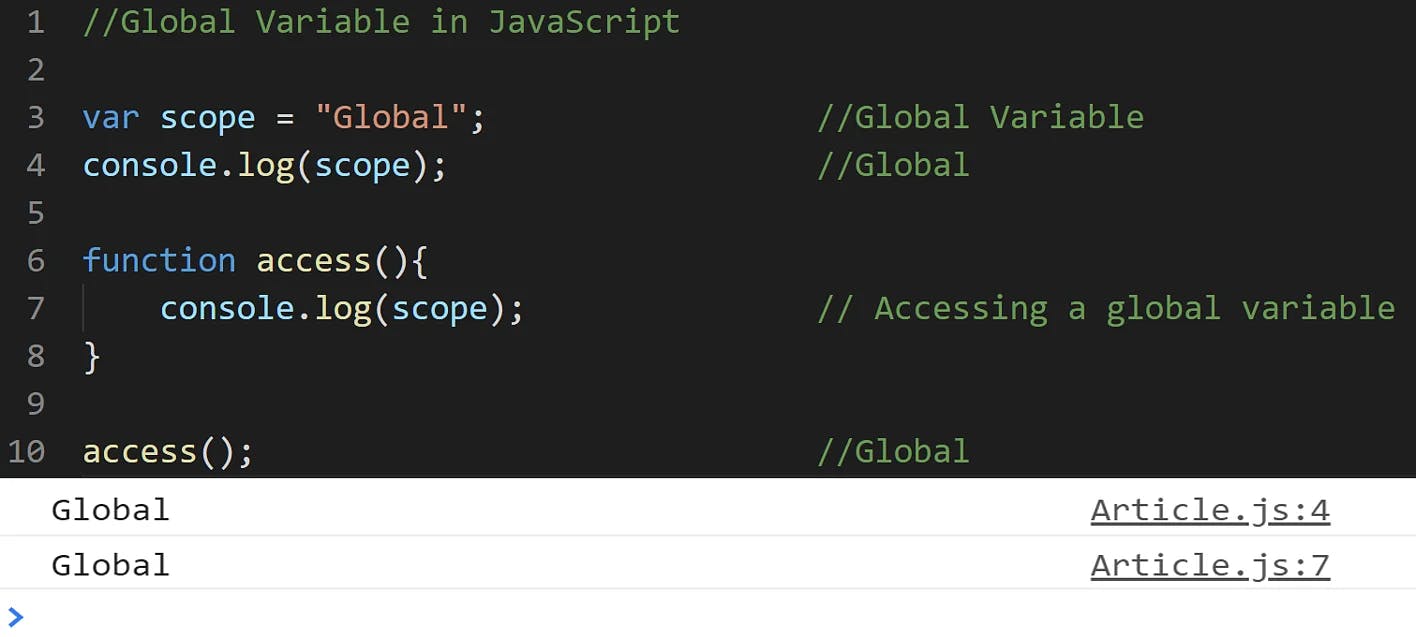
1. Global Scope :
Any variable declared outside of a function is said to have Global Scope.
In simple terms, a variable that can be accessed anywhere in the program is known as a variable with global scope. Globally scoped variables can be defined using any of the three keywords: let const and var.

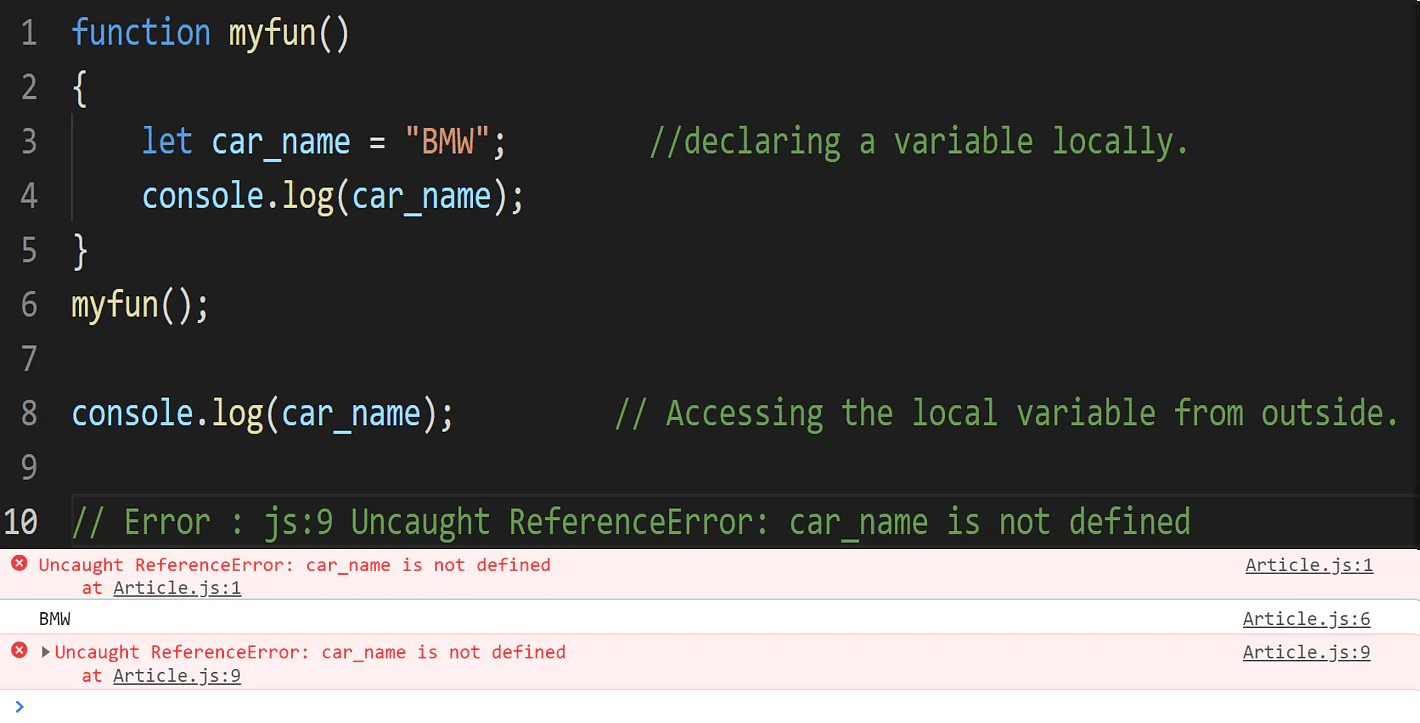
2. Local or Function Scope :
Any variable that you declare inside a function is said to have Local Scope.
You can access a local variable can within a function. If you try to access any variable defined inside a function from outside or another function, it throws an error.

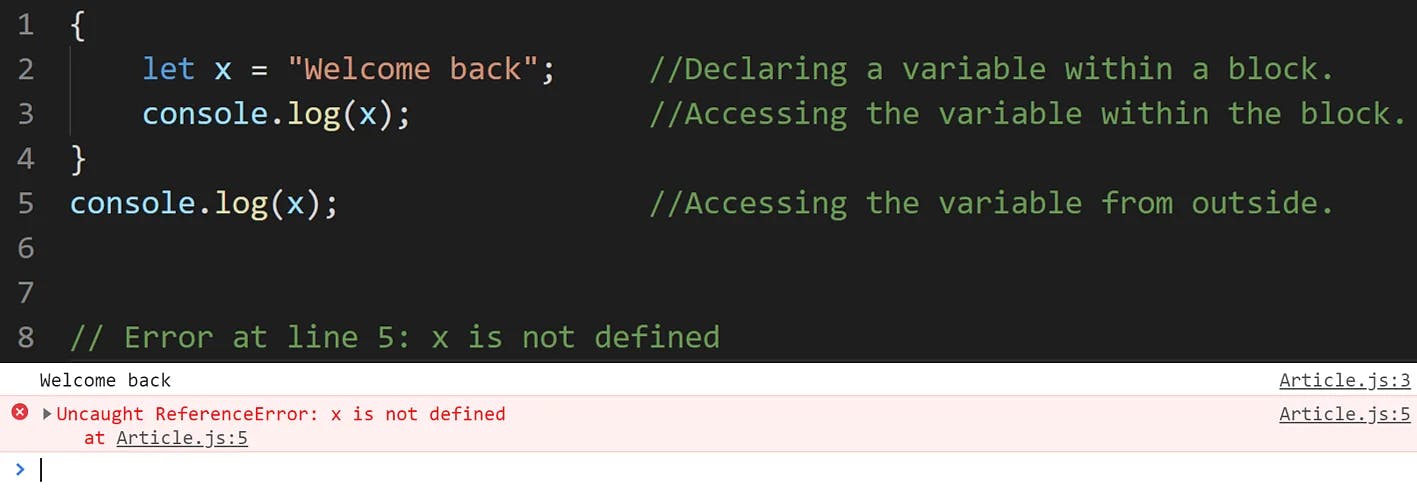
3. Block Scope :
Block scope is related to the variables declared using let and const.
Variables declared with var do not have block scope. Block scope tells us that any variable declared inside a block { }, can be accessed only inside that block and cannot be accessed outside of it.

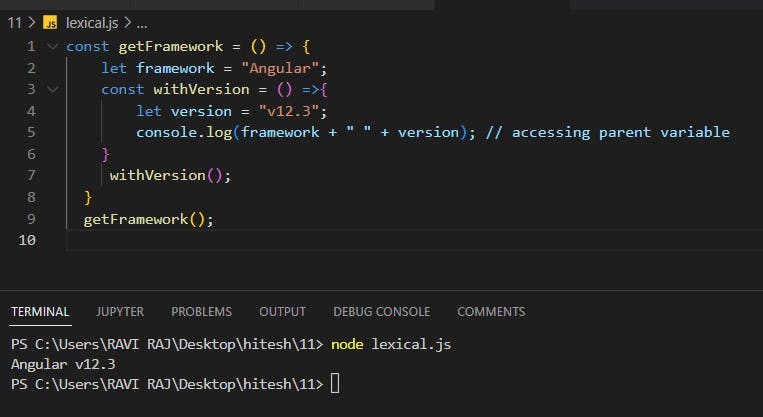
4. Lexical Scope :
Lexical scope is the ability of a function scope to access variables from the parent scope.
We call the child function to be lexically bound by that of the parent function.

Single-Threaded 🧵
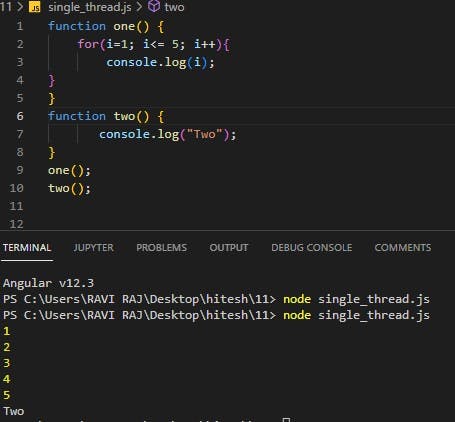
JavaScript is a synchronous single-threaded language.
Single thread means it will execute one task at a time and it will not execute the next task until the current task is finished or executed
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. The call stack is the same as the stack in a data structure that you might read in Data structures.

Call Stack 📲
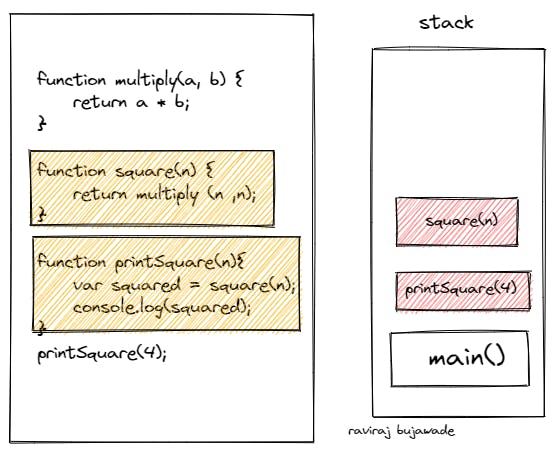
A call stack is a way for the JavaScript engine to keep track of its place in code that calls multiple functions. It has the information on what function is currently being run and what functions are invoked from within that function…
Call stack Follows the LIFO principle i.e Last In First Out.

Hoisting 🏗
Hoisting is the default behavior of javascript where all the variable and function declarations are moved on top.
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables, or classes to the top of their scope, before execution of the code.
Function hoisting :
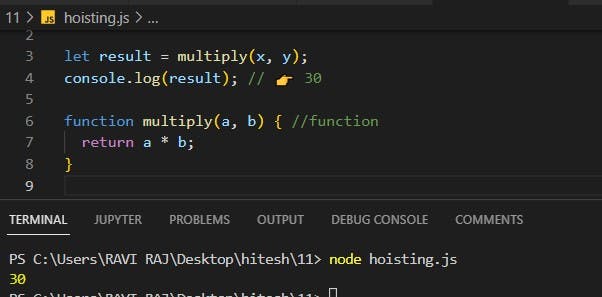
Like variable hoisting, the js engine also hoists the functions. It will move the function declarations to the top of the script. For example:-

Variable hoisting :
Hoisting works with variables too, so you can use a variable in code before it is declared and/or initialized.
However, JavaScript only hoists declarations, not initializations! This means that initialization doesn't happen until the associated line of code is executed, even if the variable was originally initialized then declared, or declared and initialized in the same line.
console.log(num); // Returns 'undefined' from hoisted var declaration (not 6)
var num; // Declaration
num = 6; // Initialization
console.log(num); // Returns 6 after the line with initialization is executed.
let and const hoisting :
Variables declared with let and const are also hoisted but, unlike var, are not initialized with a default value. An exception will be thrown if a variable declared with let or const is read before it is initialized.
console.log(num); // Throws ReferenceError exception as the variable value is uninitialized
let num = 6; // Initialization
let num2 =10;
console.log(num2); //output : 10