HTML (Hypertext Markup Language) is the standard markup language for creating web pages. It provides a set of predefined elements, each with its specific purpose, to structure and present content on a web page. In this article, we'll take a closer look at HTML elements and how they're used.
What are HTML elements?
HTML elements are the building blocks of web pages. They define the structure and content of a page, allowing developers to create a wide range of layouts and designs.
Common HTML elements and their uses
There are many different HTML elements, but some of the most commonly used include headings (h1-h6), paragraphs (p), images (img), links (a), lists (ul, ol), and forms (form, input). Headings are used to defining the main titles of a page, while paragraphs are used for blocks of text. Images and links allow developers to add multimedia and navigation to their pages, while lists provide an organized way to display information. Forms allow users to input data and interact with the page.
How to use HTML elements
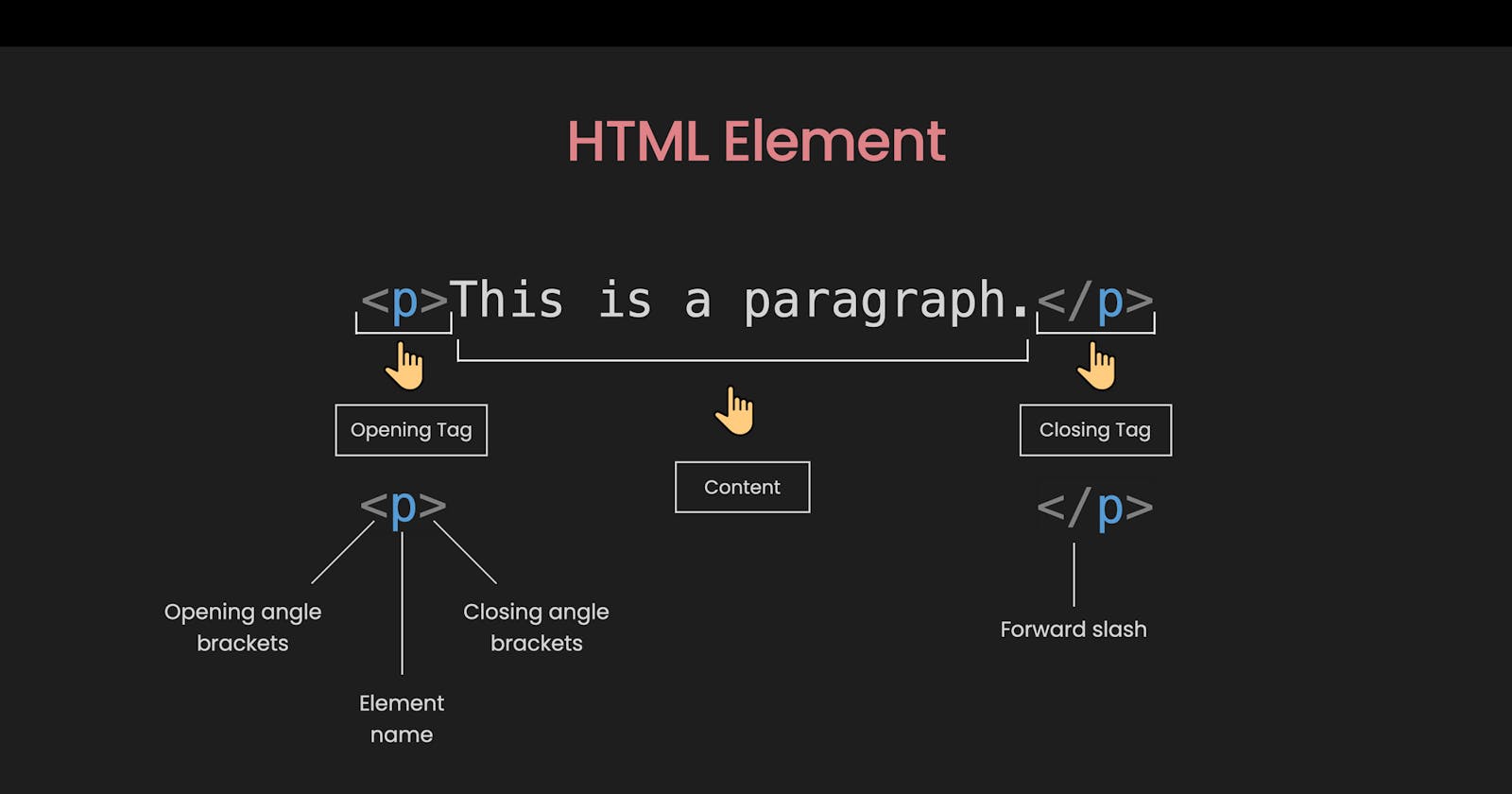
To use an HTML element, you first need to add it to your HTML file using the appropriate tag. For example, to add a heading to your page, you would use the h1 tag: <h1>My Heading</h1>. You can then add content between the opening and closing tags. For example: <p>This is a paragraph.</p>.
Attributes and properties
HTML elements can also have attributes and properties that provide additional information or functionality. Attributes are added to the opening tag and can change the appearance or behavior of an element. For example, the img element has a src attribute that specifies the image source. Properties are used to access or modify an element's characteristics using JavaScript.
Here's an example of how to use an HTML element:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Welcome to my page</h1>
<p>This is a paragraph.</p>
<img src="myimage.jpg" alt="My Image">
<a href="http://www.example.com">Click here</a>
<ul>
<li>List item 1</li>
<li>List item 2</li>
</ul>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<button type="submit">Submit</button>
</form>
</body>
</html>
This example includes several HTML elements, including a heading, paragraph, image, link, list, and form. Each element is added to the HTML file using its corresponding tag, and attributes are used to provide additional information.